ホームページ・ファイルについて
ホームページ構築方法について
ホームページの構築方法(ホームページの種類)は、大きく分けて2つあります。
※モノレッジでは、下記の2つの形式に対応しています。
(1) HTML型ホームページ
HTMLと呼ばれるホームページファイルを作成する方法です。1ページずつHTMLファイルを作成して、サーバーと呼ばれる「ホームページを展示しておくスペース」に、ファイルを送信して設置しておきます。
そしてホームページのURLアドレスにアクセスすることで、ホームページを閲覧することができます。
ファイルを設置しておく形式のため、比較的メンテナンスの手間を軽減することができるメリットもあります。
(2) CMS(コンテンツ管理システム)
CMSとは、システム形式のホームページです。ブラウザから管理画面にログインをして更新や編集を行います。ホームページ作成機能と、サーバーが一体型になったホームページシステムで作成する方法となります。
そもそもホームページ・ファイルって何?

※ここではHTML形式のホームページファイルについてご説明いたします
HTML形式のホームページは、1ページずつHTMLファイルを作成していきます。
一般的にホームページのファイルとは、HTML と呼ばれているファイルのことを指します。
HTML形式のホームページでは「.html」という拡張子を使用します。拡張子とは、ファイルの種類を識別するための形式です。
たとえば、一番最初に表示されるトップページのホームページファイルは index.html などのファイル名になります。
Webサイトを作成する際に使用する拡張子は「.html」「.css」などがあります。
なお、画像の拡張子では「.jpg」「.gif」「.png」などがあります。
HTMLファイルのご説明(index.htmlなど)

HTMLファイルは、ホームページ作成ソフトやテキストエディターなどを使用して内容を編集することができます。
例えば、トップページは、index.htmlというHTML文書で作成します。
ホームページは、最初に新規フォルダを作成します。そして、フォルダの中に、ホームページファイルを作成していくことになります。

↑こちらがHTMLファイルです
このように、ホームページファイルは、バラバラではなく、1つのフォルダ内に含めるようにして作成されています。
下記は、HTML文書の構成についてのご説明画像です。
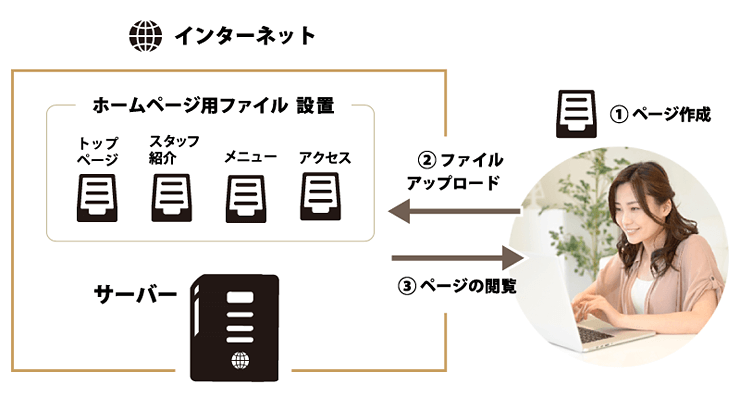
そして、HTMLファイルを作成した後は、サーバーと呼ばれる「ホームページを展示しておくスペース」に、ファイルを送信して設置しておきます。
その後に、ホームページのURLアドレスにアクセスすることで、ホームページを閲覧することができるようになっています。
下記はホームページのご説明画像です。

ホームページのデザインを指定するCSSファイルについて

ホームページでは、 HTML と CSS というファイルを使用します。
CSSは、Cascading Style Sheet(カスケーディングスタイルシート)の頭文字をとった名前のことです。
スタイルシートと呼ばれています。ホームページのデザインやスタイルを指定するための言語です。
例えば、 style.css などのファイル名になります。
スタイルシートは、index.htmlなどのHTMLファイルの要素を、スタイリングするためのものです。
このように、HTMLファイル形式のホームページは、HTMLファイルとCSSファイルで構成されています。
ここまで、ホームページファイルについて解説してきました。
そうはいっても、どんなホームページ形式が適しているのかがわかりにくいですよね。
モノレッジでは、目的や全体のご要望を踏まえて、相性のよいホームページ形式(HP作成方法)をご案内しております。お気軽にご相談ください。
次に、ホームページの注意点についてご説明いたします。
 10. ホームページの注意点とは?
10. ホームページの注意点とは?
初心者でも簡単!本格ホームページの作り方16のステップ
>> ホームページの作り方16のステップ・トップに戻る
*ささいな事でも大丈夫ですので、気になる点がございましたら、まずはお問い合わせより、何度でもご相談ください。