ホーム > 申込み率を上げるホームページの作り方
申込み率を上げる
ホームページの作り方

![]() 10年以上の経験から申込みに結びつけるためのサイトの作り方を解説いたします。
10年以上の経験から申込みに結びつけるためのサイトの作り方を解説いたします。
そもそも、人はどんなときにホームページに訪問されているのでしょうか?
多くの場合、「できないとき」や「なりたいとき」や「取り除きたい問題があるとき」などに解決策として商品・サービスを探してホームページにたどり着かれます。

お客様が知りたいのは次のような情報です。
![]() 利用することでどうなれるの?
利用することでどうなれるの?
![]() どう違うの?特徴は?
どう違うの?特徴は?
![]() いくらくらいかかるの?
いくらくらいかかるの?
![]() どのような経験や知識がある人なの?
どのような経験や知識がある人なの?
![]() 実際に体験されたお客様の声
実際に体験されたお客様の声
まずはユーザーファースト(読み手の視点)を心がけながら、知りたい情報が得られるように分かりやすくお届けして、スムーズにお問合わせ・ご相談に結びつくようにページの導線を整えましょう。
ユーザーファーストなサイトとは、読み手が「誰」なのかを想定して、年齢、性別、背景、ニーズなどをよく調べて、読み手の知りたい情報を配置しているサイトです。
多くの方が興味があるのは「自分にとっていいかどうか」です。
売り手の視点であれこれ詰め込んでしまうと、ユーザーが知りたい情報にたどり着けなかったり、うまく伝わらなかったり、思ったよりも準備が大変ということにもなりかねません。
どのように解決していけるのか、などの探している情報にたどり着きやすいように、読みやすくて分かりやすく整理されているかが大切。
ユーザーの抱えているお悩み・ニーズに関する疑問にしっかりと応えることができれば、ホームページの申込み率が上がりやすくなります。
申込み率とは何人中の何人の読者から申込みなどのアクションを得られたのか、というもの。
ホームページはこのように作成すると申込み率が上がりやすい、という型や配置順などの「セオリー(説)」があります。
私たちはクライアントさまのホームページ内に「お客様の声」の掲載を代行させて頂くことが多いのですが、10年以上の累計で数千名さま以上のお客様の声を読み、手作業で1つ1つ掲載を代行して参りました。
お客様の選ばれる理由のきっかけとなるポイントのデータを蓄積しています。
ここでは、10年以上の制作経験で得た、申込みに結びつけるためのホームページの作り方のポイントを解説していきます。
※なお、標準的な通常レイアウトの作成も可能です。目的に合わせて作成させていただきます。
![]() 申込み率を上げるホームページの作り方の流れ
申込み率を上げるホームページの作り方の流れ
![]() 対象顧客を設定する
対象顧客を設定する
(誰に向けたメッセージか)
![]() ベネフィットを伝える
ベネフィットを伝える
(利用して得られる価値)
![]() お客様が知りたいコトに配慮してページを作る
お客様が知りたいコトに配慮してページを作る
(ユーザーファースト)
下記が伝わるようにホームページを作成しましょう。

![]() 【誰に】
【誰に】
どんな「お悩み」や「望み」を抱えているお客様が対象なのか
![]() 【誰が】
【誰が】
どんな経験があるオーナーやスタッフさんなのか
![]() 【どのように】
【どのように】
どのようにして目的を達成して差し上げるのか(どんな方法なのか)
![]() 【どうなれる】
【どうなれる】
どんな気持ちになれるのか(お悩み解決・上手になれる)
![]() 【いくらで】
【いくらで】
いくらくらいかかるのか(初回料金など)
![]() 【見やすさ】
【見やすさ】
見やすいか、目当ての情報が探しやすいか




【ユーザーの明確化】
![]() 理想のお客様像を明確にしましょう
理想のお客様像を明確にしましょう

ホームページの内容を作成する上で大切なことは、理想のお客様像を明確にしておくことです。
わかりやすいのが、過去にご利用いただいたお客様(ユーザー)をイメージする方法です。
想像ではなく、実在している過去のお客様の情報から作り上げることで、理想のお客様像が明確になります。
最初に、お喜びの声をいただいているお客様を何名かイメージしてください。
次に、1人ひとりの抱えていたお悩みやニーズを書き出してください。お客様が「できなくて悩んでいたこと」を書き出していく作業になります。
例えば、ヨガ教室なら「気分転換したい」というようなものです。
ここで書き出した「お悩み・ニーズ」のリストがユーザーニーズの軸になります。10コほどを書き出してください。
ユーザーニーズを軸にして原稿を作成することで、同じお悩みやニーズを抱えているお客様からの申し込みが期待できます。



※デザインはサンプルです
「できなかったこと」を「できるようにサポートします」となるような情報を1つ1つ掲載することでホームページの内容にも一貫性が出ますので、スムーズに申し込みに結びつきやすくなります。
なお、あくまでもニーズの軸を決める作業ですので、それ以外のお悩みやニーズを持ったお客様からの申し込みも期待できます。
【注目・興味】
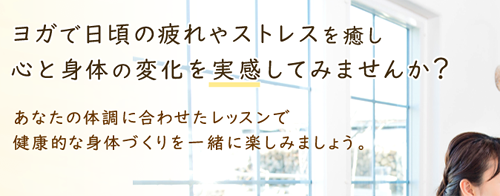
![]() 最初に表示されるメインビジュアル画像で「どうなれるの?」を伝える
最初に表示されるメインビジュアル画像で「どうなれるの?」を伝える
一番最初の画面は「ファーストビュー」などとも呼ばれていて、第一印象に大きく影響する重要な場所です。

人は最初に表示される画面で「目当ての情報がありそうかな?」ということを数秒で判断するといわれています。意外と最初の画面を見てよそのサイトに移動されるケースが多いのです。
そのため、最初に表示されるメインビジュアル画像では、ベネフィット(利用することで得られる価値)が伝わるメッセージ文章(キャッチコピー)を掲載することが大切になります。
例えば、対象のお客様の「~できない」「~なりたい」というお悩みや願いをいくつかリストアップしてみましょう。
それを「~できるようになりたい方へ」「~を目指したい方へ」などに置き換えてください。
つまり、「できなかったもの」→「できるようにするお手伝い」となります。このようなメッセージを投げかけて共感してもらえると、申込み率も上がりやすくなります。
抽象的なメッセージになっていると共感を得られなかったり、読み進めてもらえない可能性がありますので、これまでの経験から実際に反応が得られている100ほどのフレーズリストを組み合わせながら、ベネフィットが伝わるようなメッセージ文を考えて、メインビジュアル画像の作成をお手伝いいたします。

![]() スマートフォン用とパソコン用で画像を切り替えて表示
スマートフォン用とパソコン用で画像を切り替えて表示
スマートフォンでは文字が小さくて見えづらい傾向があります。見やすいように写真や文字入りのデザイン画像で魅力を伝えましょう。
たとえば、最初に表示されるメインビジュアル画像は、スマートフォン用とパソコン用で共通で1つになることが多いと思いますが、パソコン用のメイン画像は横長です。
スマホで見ると文字がかなり小さくなってメッセージが読みづらくなって、さらっと読まれてしまって心に残らない可能性があります。
そこで、スマートフォン用では縦長の画像を表示し、パソコン用では横長の画像が表示されるように自動で切り替えると見やすくなります。横長のパソコン用と、縦長のスマートフォン用の2つの画像を作成いたします。
どうなれるのかをイメージできるメッセージと写真を掲載して魅力を伝えましょう。それによってページを下に読み進めてもらいやすくなります。


【その場で申込み
しやすい工夫】
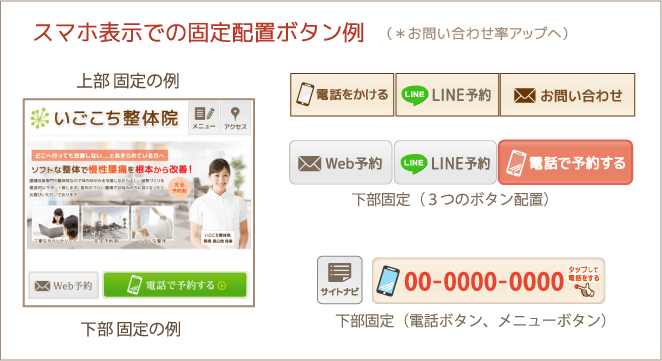
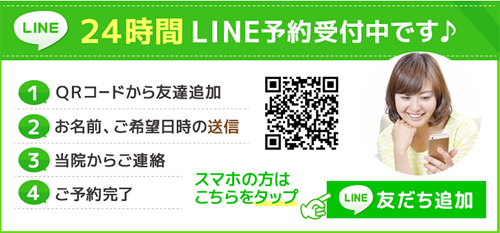
![]() その場でお申込みしていただきやすい工夫
その場でお申込みしていただきやすい工夫
お客様にページを見ていただいた際に、その場で申込みがしやすいように電話ボタンを配置していきます。配置するボタンの種類は「目的」などで変わります。
またページを読み終えた後や、初回キャンペーン画像の後は、電話ボタンをタップされやすい傾向があります。
そのような場所にバナー画像やボタンを配置することで申込みに結びつきやすくなります。


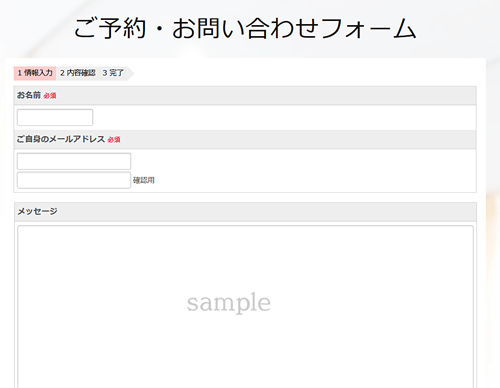
![]() お問い合わせフォームの項目は必要数に
お問い合わせフォームの項目は必要数に
お問い合わせフォームの入力項目が多いと途中で面倒になって帰ってしまう方が多いという統計データがあります。
ご予約フォームなら選択式を活用したり、注意書きをなるべく少なくするなど、お客様の手間を減らすことでスムーズに申込みに結びつきやすくなります。
「今すぐお電話ください」「ラインから友達申請をしてください」「まずは無料相談ボタンをタップしてください」など、こうして欲しいことを明確に記載しておくことで迷わず行動してもらえます。

【手段・方法を伝える】
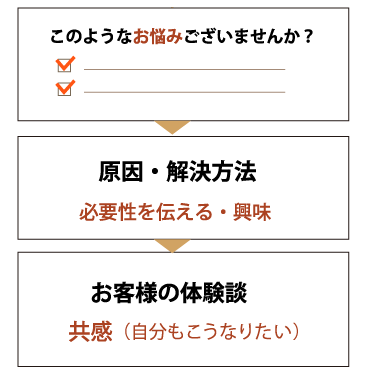
![]() 原因と解決策を伝える
原因と解決策を伝える
多くの人は「できないとき」や「なりたいとき」や「取り除きたい問題があるとき」に解決策として商品・サービスを探しています。
「こうなれたらいいな~」というような漠然としたイメージを持ってサイトに訪問されます。そして検索エンジンなどの媒体を経由してホームページにたどり着かれます。
「原因とは?」「~に必要な3つのポイント」「~の解決方法」などの見出しタイトルで、どのような手段・方法なのか、なぜその方法が良いのか、方針や想いを伝えましょう。
ここでの注意点ですが、説明を意識すると難しい文章になってしまいがち。専門用語はなるべく使わないようにして簡単な言葉に置き換えると伝わりやすくなります。
1つの文章をできるだけ短くしたり、適度に改行をして読みやすくすることで、スムーズに申込みに結びつきやすくなります。

![]() 安心していただける情報を伝える
安心していただける情報を伝える
ホームページでは、お客様が安心できる情報を伝えましょう。
例えばママさん向けのサービスであれば、施術中に赤ちゃんが気になるママさんのために、施術ベッドの横にベビーベッドを配置している写真、または保育士さんのお写真を掲載いたします。
これまでのお客様のアンケートなどを読み返していただくと、「こちらはキッズルームがあるので安心して通えます」などのヒントがたくさん書かれていると思います。
対象になるお客様のお悩みに配慮した「ユーザーファースト」でページを作成していくことが大切です。

【魅力・こだわりを伝える】
![]() 「選ばれる3つの理由」「当店の5つのこだわり」などの特徴を伝えます
「選ばれる3つの理由」「当店の5つのこだわり」などの特徴を伝えます
初めてのお客様は、いろいろなサービスがある中で「どのようにして選べばよいかわからない」という方が多いようです。
そこで重要になるのは、商品・サービスの強み・持ち味などの価値をわかりやすく伝えることです。価値とは「上位に位置づける理由になる、元からそなわっている特徴」のこと。
例えば「当店のオリジナルメニュー」よりも「当店オリジナルメニュー!〇年の経験がある店長が直接担当いたします」「~好きの店長考案のオリジナルメニュー」と伝える方が魅力的です。
「一手間掛けている」「あえて~は使用しません」「厳選した15種類の天然由来~」などの培ってきた経験などに基づいて、こだわっていることを数字などで具体的に伝えましょう。
私たちは長年の制作経験から、多くのサイトさまの選ばれる理由や強みの候補案を100項目ほどご用意しております。
ヒアリングシートなどで「強み」をお伺いして「そうそう、これはウチにも当てはまるから、ここから少し変えて...」というように、アイデアを引き出すアシストをいたします。

【運営者情報を掲載】
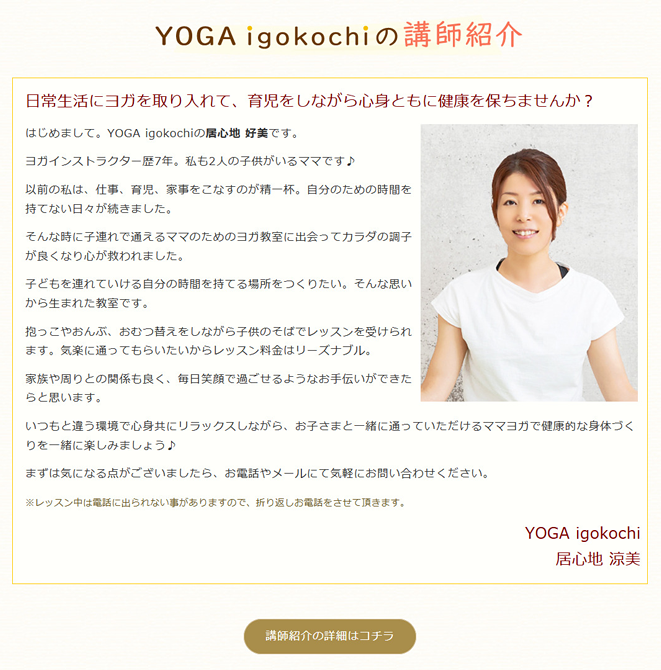
![]() 運営者プロフィールを掲載
運営者プロフィールを掲載
ウェブから申込みをされる方は、最初は不安な気持ちを抱えていらっしゃいます。
少しでも不安を取り除いてあげたり、疑問を払拭してもらえるように、プロフィールや創業ヒストリーなどの人柄が伝わる情報を掲載してみてください。その際は数字にするとより具体的になります。
商品・サービスを検討されている方は、スペックなどの基本情報は他のサイトにも書かれていて『違いがわからないので誰にお願いしようか迷う』というケースが多いようです。
Webを中心としたお客様に集まってもらうための活動である『Webマーケティング』では「どんな経験がある人が発信している情報なの?」というところが重要視されています。
プロフィール情報はとても重要なポイントになりますので、「どのような経験や知識に基づいている人の情報なの?」ということを伝えましょう。
どんな経験がある人の情報なのかを知っていただくことで、興味を持って様々なページを読み進めていただけます。
長年ホームページ制作のお手伝いをしていますが、サイトオーナーやスタッフ様の、経験に基づいた個別ニーズに応える柔軟な対応やサポートが魅力になることが多いです。


![]() あなたの体験談をストーリーで伝えましょう
あなたの体験談をストーリーで伝えましょう
何に悩んでいて、どう乗り越えたの?なぜこの商品・サービスを提供しているの?、というようなストーリーを伝えるとあなたのことが伝わりやすくなります。
その方針に共感していただいた方からの申込みが期待できます。
実際に多くのユーザーが「トップページ → 料金ページ → スタッフ紹介 → お申込み」というようにページを移動されています。
テーマにもよりますが、「どんな人が、どんな想いでサービスを提供されているのか?」という部分まで確認してから決める方も増えています。
実体験に基づいた情報は、SEO対策などの検索エンジンマーケティングでもプラスになる重要な要素です。

【共感して
いただける情報】
![]() お客様の声を掲載する
お客様の声を掲載する
実際にサービスを体験された既存のお客様の感想は、お客様が知りたいコンテンツの1つで重要な要素です。
そこに書かれている内容を見て、共感していただいた方からの申込みが期待できます。
私たちはクライアントさまのホームページ内に「お客様の声」の掲載を代行させていただくことがよくあります。10年以上の累計で数千名さま以上のお客様の声を読み、手作業で1つ1つ掲載を代行させていただきました。
お店を選んだ理由になる魅力やきっかけを集計させていただき、データを蓄積しています。
対象になるお客様のお悩みに配慮した内容でページを作成していくことが大切です。

【料金・価格設定】
![]() 初回お試し価格・初回割引キャンペーン情報を用意する
初回お試し価格・初回割引キャンペーン情報を用意する
商品・サービスにもよりますが、お客様はこれまでの購買経験から「実際には体験してみないと合うかどうかわからない」と考えているもの。
まずは無料相談やお試し価格を掲示しておくことで申込みしていただきやすくなります。
最初にお客様のお話を聞いてから、ご要望に合ったサービスをご案内して実際に体験していただいて、またお願いしたいと思っていただければ2回目もご利用いただけます。
長年ホームページ制作のお手伝いをしていますが、サイトオーナーやスタッフ様の、経験に基づいた個別ニーズに応える柔軟な対応やサポートが魅力になることが多いです。
気軽に相談していただいたり、お試しできるようなコンテンツを用意してみてください。
※キャンペーン情報は必須ではなく、ご要望いただいた時に掲載させていただいております。

※1つの例です。キャンペーン情報の掲載は任意です。
※たくさんの施策の中の
一部をご紹介いたしました
これらは、あくまでも1つの例です。標準的なレイアウトの作成も可能です。お一人おひとりの目的などに合わせてお作りいたします。
まずはお気軽に
ご相談ください
![]() ここまでお読みくださり誠にありがとうございます。
ここまでお読みくださり誠にありがとうございます。
長年の制作経験があるスタッフがホームページの作成を丁寧にサポートいたします。
何か1つでも気になる点があれば、まずはお気軽に お問い合わせ からご相談くださいませ。