ホーム > HP制作の流れ
Web制作の流れについて


ここではホームページ制作の流れをご説明致します。1つ1つ順番にサポートさせて頂きます。
お問い合わせ・ご連絡・
ご相談(無料)

![]() まずは お問い合わせ
まずは お問い合わせ
からお気軽にご連絡ください
最初にホームページ制作のご要望やコンセプト(サイトのテーマ)についてお聞かせください。(店舗・教室・院・会社の公式サイトなど)
特製のヒアリングフォームをご案内しますので、ご希望をお聞かせ願います。内容にご了承頂いてからの制作開始となりますのでご安心ください。
経験豊富なスタッフが、お一人おひとりのペースに合わせて画像資料を交えて、ホームページ制作を丁寧にサポートします。まずはお気軽にご連絡・ご相談くださいませ。
【お約束】あとから何度も営業案内のPRメールが届くような事はございません。

制作内容の確認など
ホームページ制作の際は、完成まで1つ1つ順番にサポートさせて頂きます。
![]() サイト構成などのご相談
サイト構成などのご相談
![]() デザイン・カラーについて
デザイン・カラーについて
![]() 「.com」などのドメインに関するご案内
「.com」などのドメインに関するご案内
![]() ご用意いただきたい素材のご連絡
ご用意いただきたい素材のご連絡
![]() ホームページ原稿シートのご案内
ホームページ原稿シートのご案内
ホームページに掲載する原稿内容は、ご希望のサイト構成に合わせて質問形式の
「特製ホームページ原稿シート」をご用意いたします。
ウェブブラウザから直接記入できる形式など、様々な入稿方法をご用意しています。ワードの原稿からの作成も可能です。 お一人おひとりの状況に合わせて1つ1つ丁寧にサポートいたします。
【ライティング・サポートについて】
ホームページに掲載する文章・原稿の作成の際は、あらかじめ参考文や例文などもご用意しておりますのでご安心ください。
文章を読みやすくしたり、要約をしたり、文字を太字にして強調するなどのライティングサポートも行っております。
※ホームページ原稿や写真素材がない状態でも大丈夫です。まずは一度ご連絡くださいませ。

【写真素材について】
ホームページに使用する写真は、デジカメ写真などからの作成も可能です。ご用意が難しい場合は無料写真素材サービスなどをご案内いたします。写真の選定のサポートも行っております。
また、こちらでも写真素材を保有しておりますのでご安心ください。
最初のご相談の際は、写真素材がなくても大丈夫です。まずは一度ご相談くださいませ。


ホームページ制作
テキスト原稿の調整、写真の補正、デザイン性のある文字入り画像制作などの加工を施して、ホームページに組み込みながら作成いたします。

![]() 全体のデザイン制作
全体のデザイン制作
![]() メインビジュアルの作成(オリジナルデザイン)
メインビジュアルの作成(オリジナルデザイン)
![]() メインビジュアル画像のキャッチコピーの作成
メインビジュアル画像のキャッチコピーの作成
![]() 初回割引画像など、その他の文字入り画像の作成
初回割引画像など、その他の文字入り画像の作成
![]() 各ページの作成
各ページの作成
![]() お問い合わせフォームの設置
お問い合わせフォームの設置
※ご希望内容やプランなどによって変わります。


ホームページ完成までの流れ
こちらがホームページの公開までの流れの目安です。
![]() テストホームページの確認
テストホームページの確認
![]() デザインの微調整や修正など
デザインの微調整や修正など
![]() 完成後に公開
完成後に公開
![]() ホームページの運用開始
ホームページの運用開始
![]() お支払い情報のご連絡
お支払い情報のご連絡
![]() お客様専用ページのご案内
お客様専用ページのご案内

その後の流れは、ご希望内容などによっても変わります。完成まで1つ1つ順番にサポートいたしますのでご安心ください。
ホームページの改善マニュアルや、特製モデルサイトなどを参考にしながら、ホームページを育てて頂いております。
わからないことがあれば、10年以上のサイト育成経験があるスタッフにご相談いただけます。

以上となります。こちらの流れは1つの例です。
制作前のプラン内容に、ご了承いただいた上での制作開始となりますのでご安心くださいませ。
制作の流れはご希望内容によって変わりますので、まずは一度 お問い合わせ からご相談ください。

ご用意いただきたい
物について
※ホームページ原稿や写真素材は後からでも大丈夫です。
こちらでご案内いたしますのでご安心ください。

![]() 写真素材 ( jpgファイル, 900 × 800px 数枚など )
写真素材 ( jpgファイル, 900 × 800px 数枚など )
![]() デジカメなどの写真素材から作成が可能です。
デジカメなどの写真素材から作成が可能です。
![]() 無料写真素材サイトもご案内いたします。
無料写真素材サイトもご案内いたします。
※後からでも大丈夫です。
![]() 原稿素材 (掲載いただく情報)
原稿素材 (掲載いただく情報)
![]() 住所、電話番号、営業時間、定休日などの基本情報 (店舗情報・会社概要)
住所、電話番号、営業時間、定休日などの基本情報 (店舗情報・会社概要)
![]() プロフィール紹介
プロフィール紹介
![]() メニュー・料金 など
メニュー・料金 など
※後からでも大丈夫です。
![]() ご用意頂けるとありがたいもの
ご用意頂けるとありがたいもの
![]() ロゴ画像データがお手元にある場合は、後からで大丈夫ですので、ご提出をお願いいたします。(必須ではございません。画像ファイル・PDFデータなど)
ロゴ画像データがお手元にある場合は、後からで大丈夫ですので、ご提出をお願いいたします。(必須ではございません。画像ファイル・PDFデータなど)
※こちらは1つの例です。最初から揃っていなくても全然大丈夫です。
※完成まで1つ1つ順番にサポートさせて頂きます。まずは お問い合わせ からご相談ください。


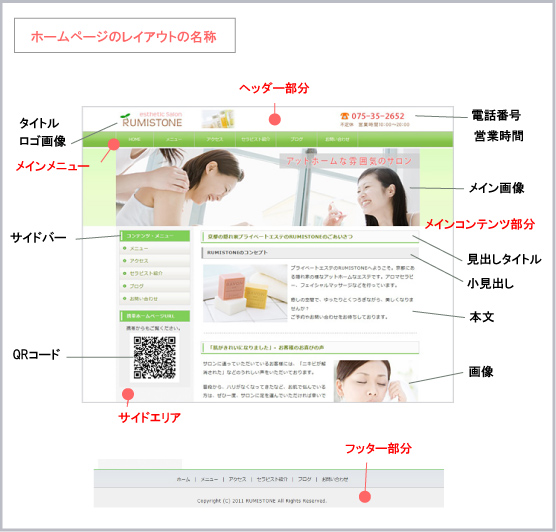
ホームページの
レイアウトの名称

ホームページの用語集
●トップページ
ホームページの入り口になる1番最初のページです。
●コンテンツ
コンテンツとは、文章や写真動画等のホームページの本文内容のことです。
●ヘッダー
ホームページの1番上のスペースです。
左側にタイトル&ロゴ画像、右側に電話番号が掲載されていることが多いです。
●メインビジュアル
1番最初に表示される真ん中の大きなメインの写真。キャッチコピーや写真などを組み合わせて作成されていることが多い。キャッチコピーを変えたり、写真を変えるだけでも反応が変わります。
●リンク
ページとページを移動することができる下線が付いたテキスト文字のこと。
●ナビメニュー(グローバルナビ・サイトメニュー)
全ページに共通して設置されているリンク。ここから各ページに移動することができます。
●ドメイン
「.com」などのホームページのアドレスでウェブ上の住所のようなものです。
●サーバー
作成したホームページを設置しておくスペースです。ウェブ上の土地のようなものです。
●ウェブブラウザ
ホームページを閲覧するためのソフトのことです。(Googleクロームの利用者が多い)
●SEO (SEO対策)
検索エンジン最適化。検索エンジンでキーワードで検索されたときに表示される検索結果画面の上位に表示する対策です。
ちなみに、検索をした時に1番上に表示されるのはキーワード広告です。その次に地図が表示されます。その下に表示されてるのが自然な検索の結果です。一般的なホームページはこちらに表示されます。
●キーワード広告(PPC広告・リスティング広告・Google広告)
キーワードで検索したときに表示される検索結果の上部に表示される広告です。Google広告やYahoo!広告などがあります。1クリックに対して数十円から数百円が課金されます。
サービスや商品を探している見込みのお客様に直接アクセスしていただくことができます。成果につながりやすいキーワードほど1クリックに対しての単価が高くなる傾向があります。
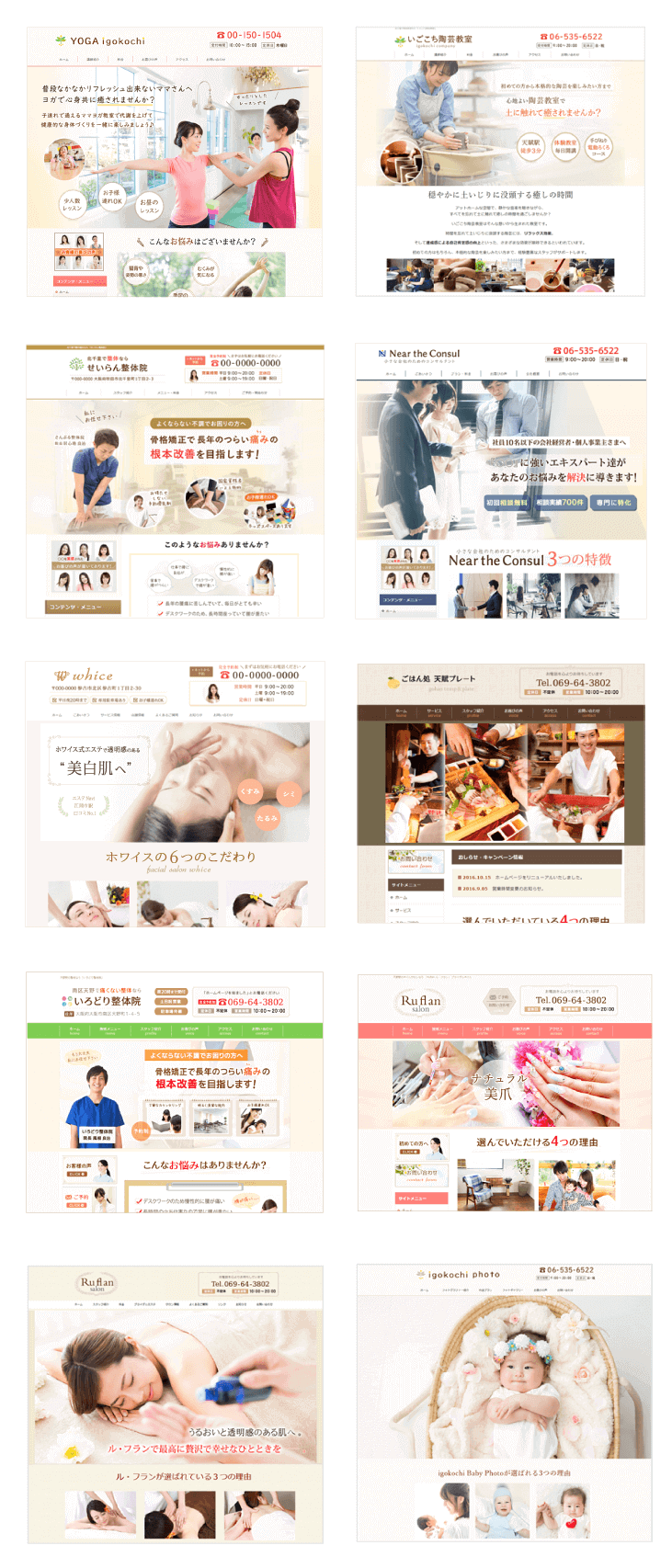
初心者の方向け
本格ホームページの
作り方16のステップ
こちらでは、初めてホームページを作成する方向けに、ホームページ制作のポイントを16のステップで解説しています。
↓こんな感じの実用的なサイトを作るマニュアルです↓



まずはお気軽に
ご相談ください
制作経験が豊富なスタッフが、お一人おひとりのペースに合わせて、格安&良質なホームページの作成を精一杯お手伝いします。お問い合わせからご相談・ご連絡ください。