ホームページとは?
ホームページは、ブラウザで最初に表示されるWebページを指す言葉でした。今では、Webサイトの全体を指す言葉として使用されています。
「ホームページ」はウェブサイト、Webサイト、Webページなどとも呼ばれています。
![]() Webサイト(ウェブサイト)
Webサイト(ウェブサイト)
Webサイト(ウェブサイト)は、ウェブページの集合体を指す言葉です。ページや次のページを含んだ全体の集合体のこと。具体的には、アクセスページ、よくある質問ページなどを含んだ全体を指しています。
![]() トップページ
トップページ
トップページは、ホームページで最初に表示されるページのこと。Webサイトの表紙の役割を果たすページです。

ホームページの種類
ホームページの種類は、会社情報を伝える「コーポレートサイト」や、商品やサービスを魅力的に紹介する「サービスサイト」、商品やサービスのイメージ向上を目的とした「ブランドサイト」、商品を販売する「通販サイト(ECサイト)」などがあります。
ホームページの作成に必要なもの
![]() 商用ホームページを開始するためには、下記3点が必要です。
商用ホームページを開始するためには、下記3点が必要です。
ホームページを開始するには「ドメイン」「サーバー」「ホームページ」の3つが必要になります。
![]() 「ドメイン」の取得
「ドメイン」の取得
ドメインとは、Web上の住所にあたる「.com」などのホームページのアドレスのことです。
![]() ホームページ・サーバー
ホームページ・サーバー
ホームページ・サーバーとは、Web上の土地にあたります。土地のようなWeb上でのスペースを提供してくれる「レンタルサーバー」などのサービスを利用してレンタルすることができます。
![]() ホームページ(本体)
ホームページ(本体)
ホームページの本体は、Web上の家にあたります。ホームページの作成方法は複数あります。目的などによって適したホームページの作成方法があります。
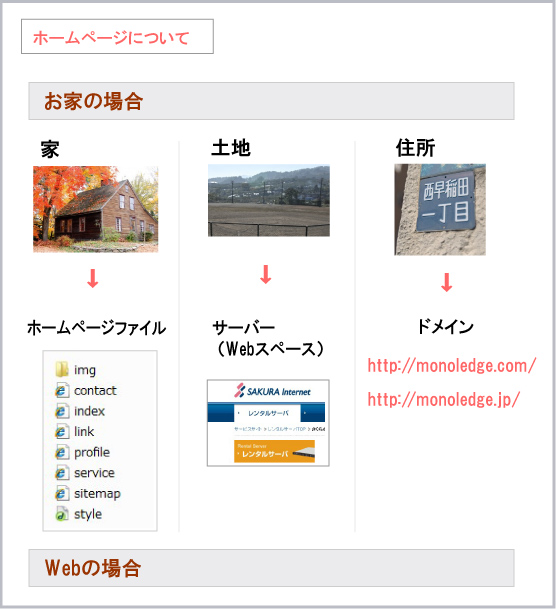
![]() ホームページをお家に例えた場合
ホームページをお家に例えた場合

※HTML型ホームページの場合
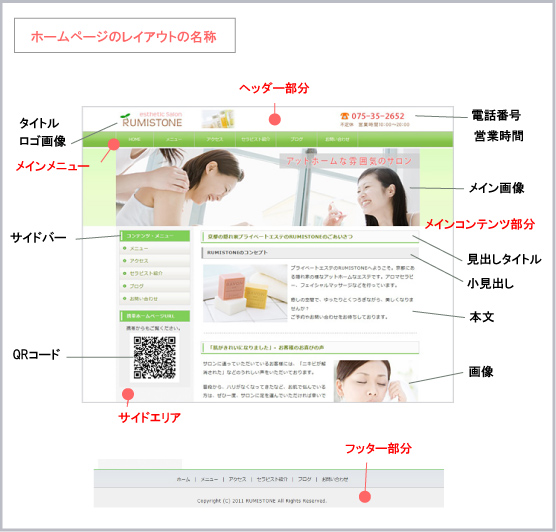
ホームページのレイアウトの名称
以下はホームページの各箇所の名称です。

ホームページ構築方法について(種類)
![]() ホームページの作成方法(構築方法)の種類は大きく分けて2つあります。
ホームページの作成方法(構築方法)の種類は大きく分けて2つあります。
※モノレッジでは、HTML型ホームページやCMS形式など、複数のホームページ構築方法に対応しています。
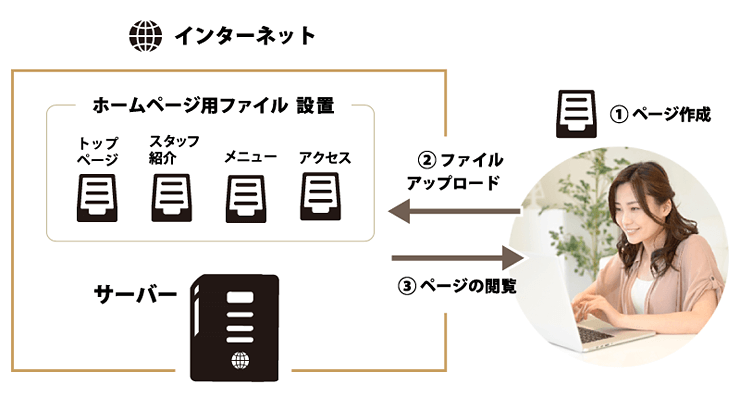
![]() HTML型ホームページ
HTML型ホームページ
HTMLファイル形式のホームページとは、まず初めにパソコンなどでホームページファイルを作成して、ウェブサーバーをレンタルして、ファイルをアップロードして設置しておくホームページ作成方法になります。
サーバーとは、Web上の土地にあたるスペースのことです。
ホームページファイルは、HTML と呼ばれるファイル形式になっています。
例えば、5ページのホームページの場合は、HTMLファイルを5ページ分作成してサーバーにアップします。

↑こちらがホームページファイルです

HTMLファイル形式のホームページの特徴としては、ブラウザからログインする管理画面がないことが挙げられます。
そのため、現在でも安全面などの様々な面を考慮して、HTMLファイル形式でホームページを作成されているケースも見受けられます。
ホームページファイルをサーバーに設置しておく形式のため、比較的メンテナンスの手間を軽減することができるメリットもあります。
ホームページの編集方法について
ホームページをご自分で更新をしたい場合と、自分では更新をされない場合で方法が変わります。
![]() ご自身で更新される場合
ご自身で更新される場合
ご自身で更新を希望される場合は、ホームページ作成ソフトを活用すれば手軽に作成できるようになっています。
例えば、ホームページ作成ソフトではホームページビルダーやDreamweaverなどのソフトが有名です。
パソコンにインストールして使用するWordやEXCELなどの様に、ホームページ作成ソフトを立ち上げて1ページずつファイルを編集していきます。
![]() ご自身で更新されない場合
ご自身で更新されない場合
パソコン操作が苦手、まとまった作業時間がとれないなどの理由から、ご自分ではあまりホームページの内容を修正したり、編集はされない方も多いです。
ご自分での更新は希望されない場合は、ホームページ制作会社などが制作を代行します。
ホームページの更新の際は、ホームページ制作スタッフに指示依頼を行って、その都度の修正を代行してもらう流れになります。
![]() CMS(コンテンツ管理システム)
CMS(コンテンツ管理システム)
CMS(コンテンツ管理システム)とは、テキスト・画像などのコンテンツを統合的に管理できるホームページシステムのことです。
Googleクロームなどのウェブブラウザから、管理画面にログインしてホームページを編集することができます。そして管理画面からトップページを修正したり、お知らせ(ブログ)を投稿できます。

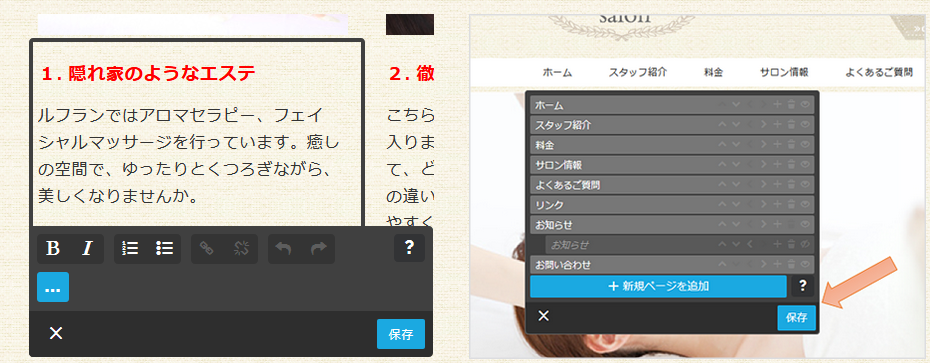
※編集画面の例です
ホームページ作成機能とWebサーバーが一体になった便利で分かりやすいものから、Webサーバーをレンタルしてシステムをインストールして構築していくWordPressなど、様々なタイプがあります。
なお、システム導入時の最初のデザインは、そのままだとシンプルなものが多いため、部分的にカスタマイズをしたり、デザイン画像などを加えるなど、工夫することで低価格でも見栄えの良いホームページを作成できます。
CMSなどのシステム形式のホームページは便利なのですが、ウェブ上に公開されているシステムのため、定期的にバージョンアップなどのメンテナンス作業が必要になります。
ホームページの編集方法について

CMS(コンテンツ管理システム)のホームページ編集方法はおもに2つあります。
1つ目は「ページを見たままで編集する方法」です。管理画面などにログインをして、ページを見たままの状態で表示させて、編集をしたいテキストなどをクリックして直接編集したり、文字の装飾を行えます。
2つ目は、Gメールなどのメール画面のように「文字を入力して保存をする方法」です。アイコンボタンなどから写真を掲載したり、文字を太字にするなどの装飾が行えます。
ホームページの更新内容を確認する方法

ホームページの内容を確認する場合は Googleクローム、Firefox、Edge、Safari、Internet Explorer などのブラウザソフトを使用します。
URLアドレスというホームページファイルが設置されているウェブ上の住所を入力する事でページを呼び出して表示してくれます。
それにより、ホームページを自宅などで見ることができる仕組みになっています。
このように、HTML型のホームページでは、まずトップページなどのファイルを作成して、Webサーバーをレンタルしてスペースを確保します。
そして、作成したHTMLファイルを、レンタルしたWebサーバーに送ります。FTPアップロード(FTP転送)などとも呼ばれます。
その後に、ブラウザを使用して、URLアドレスを入力してページ表示するという流れになります。
ここまで、ホームページについて解説してきました。
モノレッジでは、目的や全体のご要望を踏まえて、低価格・格安なホームページ形式(HP作成方法)をご案内しております。お気軽にご相談ください。
では次に、ホームページを作る目的を考えて見ましょう。
 3. ホームページの目的を考えよう
3. ホームページの目的を考えよう
初心者でも簡単!本格ホームページの作り方16のステップ
>> ホームページの作り方16のステップ・トップに戻る
*ささいな事でも大丈夫ですので、気になる点がございましたら、まずはお問い合わせより、何度でもご相談ください。